Optimisation et développement web pour AMC à Toulouse

AMC est une SaaS basé à Toulouse, spécialisée dans l'édition d'outils patrimoniaux et d'applications informatiques destinées au conseil patrimoniale. Cependant, le site vitrine d'AMC, amcsa.fr, rencontrait plusieurs problèmes liés au responsive design et à des bugs techniques. De plus, la mise en page du site souffrait de problèmes d'ergonomie et d'espacement, ce qui le rendait peu moderne.
À la suite de ces problèmes, AMC m'a contacté pour une mission d'optimisation de leur site internet créé avec Webflow. J'ai accompagné la société AMC dans cette démarche en travaillant sur divers aspects, tels que le développement de nouvelles landing pages et la création de graphismes pour leur communication.

Voici les points clés de la mission d'optimisation :
- Optimisation de la version desktop et des grands écrans : J'ai veillé à ce que le site s'affiche correctement et de manière esthétique sur les écrans d'ordinateurs de bureau et les écrans larges.
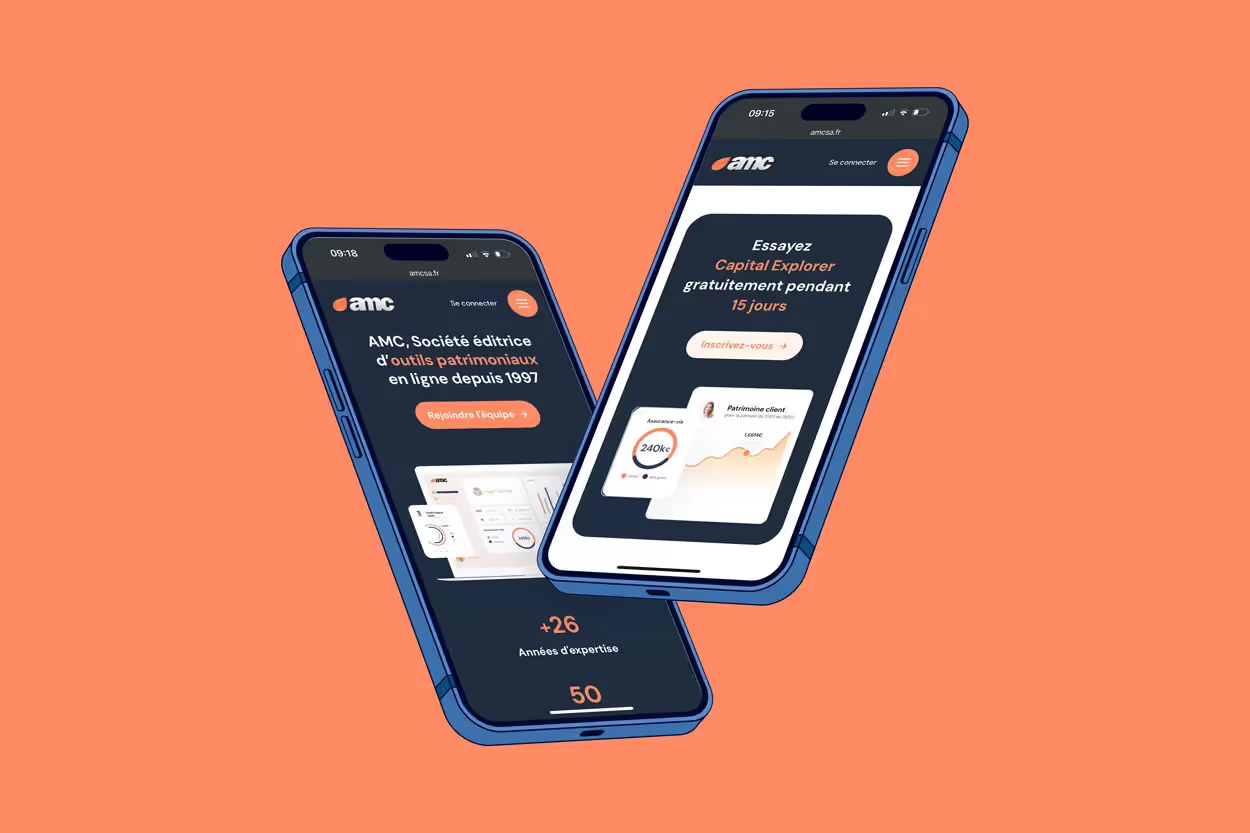
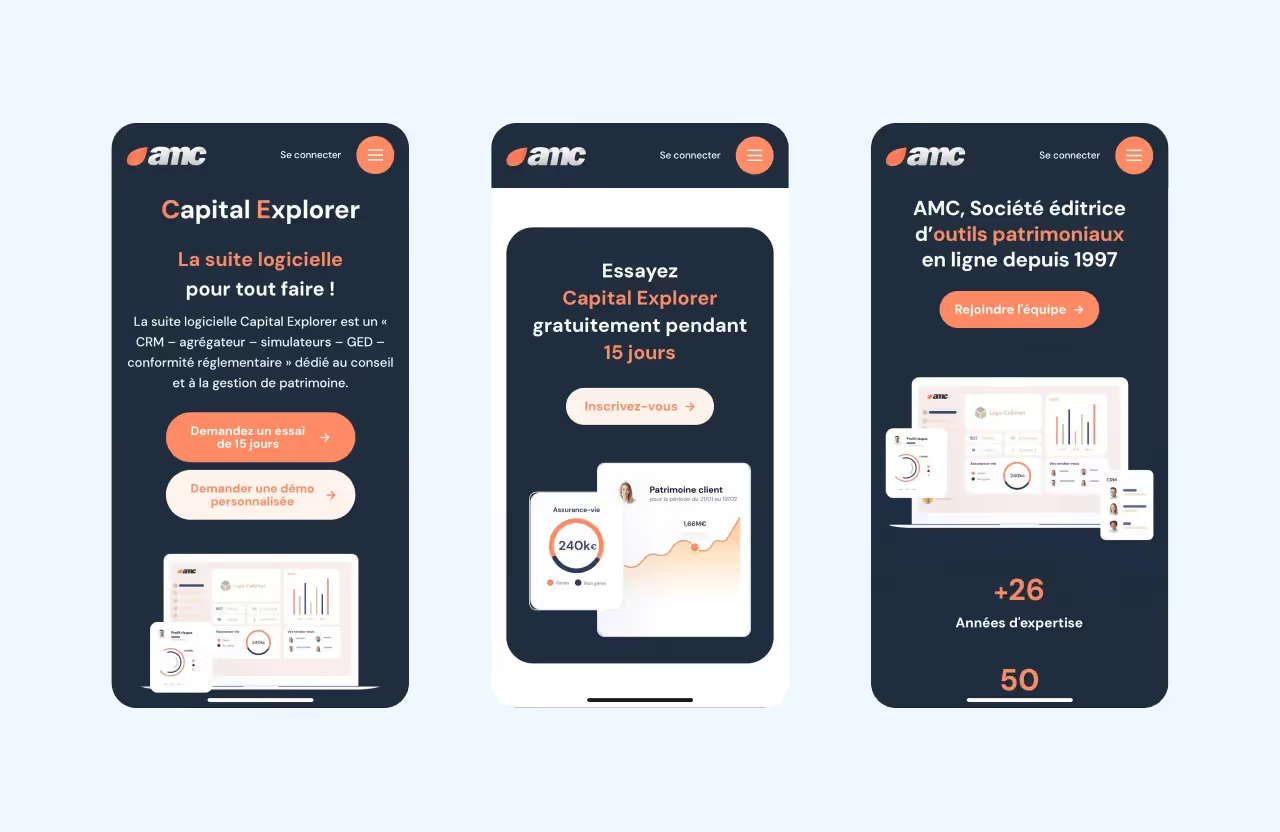
- Optimisation de la version tablette et mobile : J'ai assuré que le site s'adapte parfaitement aux tablettes et aux appareils mobiles, offrant ainsi une expérience utilisateur fluide et agréable sur ces plateformes.
- Débogage général du site : J'ai identifié et résolu les problèmes techniques qui affectaient le bon fonctionnement du site, améliorant ainsi sa performance globale.

- Optimisation du contenu pour une expérience 100% responsive : J'ai adapté le contenu du site pour qu'il s'affiche de manière optimale sur tous les types d'appareils, garantissant ainsi une cohérence visuelle et une facilité de lecture.
- Optimisation de l'alignement du texte : J'ai travaillé sur l'alignement et la présentation du texte afin d'améliorer la lisibilité et l'esthétique générale du site.
- Optimisation de la mise en page : J'ai revu la structure et la disposition des éléments sur les pages du site pour améliorer l'ergonomie et faciliter la navigation des utilisateurs.
- Résolution des problèmes d'affichage : J'ai corrigé les problèmes visuels et les anomalies d'affichage qui nuisaient à l'expérience utilisateur.
- Création de landing pages : J'ai développé de nouvelles pages d'atterrissage (landing pages) pour promouvoir des produits, des services ou des événements spécifiques, afin d'optimiser la conversion des visiteurs en prospects ou en clients.
- Graphic Design : J'ai également réalisé des graphismes pour la communication d'AMC, en créant des éléments visuels attrayants et en accord avec leur identité de marque.
En résumé, j'ai effectué une mission d'optimisation du site internet d'AMC (amcsa.fr) créé avec Webflow. J'ai résolu des problèmes techniques, amélioré le responsive design, optimisé la mise en page et l'alignement du texte, et créé de nouvelles landing pages ainsi que des graphismes pour leur communication.